Design Responsivo
Design responsivo é aquele que encaixa automaticamente o conteúdo de um site ou sistema para uma melhor visualização de acordo com o dispositivo utilizado pelo usuário (PC, smartphone, tablet, etc).
Com esse conceito é possível, a cada tamanho de tela, reorganizar o conteúdo exibido, priorizando o que há de mais relevante e proporcionando aos usuários de todos os dispositivos, uma melhor experiência ao navegar pelo por um site ou um sistema Web.
Quando se acessa um site ou um sistema online, que não utiliza esse recurso, através de smartphones ou tablets, na grande maioria das vezes, a navegação torna-se difícil e limitada, sem contar com erros de compatibilidade e na formatação de menus e botões. Isso acontece, pois esses sites ou sistemas não foram feitos para esse dispositivo ou resolução. Com o aumento do uso dos dispositivos móveis, a implementação desse recurso é, sem dúvidas, indispensável.

1. Introdução
Os primeiros sites da internet utilizavam tecnologias bem mais simples como o Gopher, um protocolo criado no fim dos anos 1980, que foi desenhado para que documentos armazenados em servidores pudessem ser acessados remotamente através de outros computadores.
Essa tecnologia foi substituída pelo protocolo HTTP a partir de 1990, podendo então, o usuário, ter acesso a conteúdos multimídias de vários formatos, e não apenas hipertextos. A partir daí, com o surgimento do HTML, os sites começaram a ter um visual mais agradável com a utilização de cores, imagens e formatações.
Acessar a internet através de um dispositivo móvel, há alguns anos, era impossível, porém, com o avanço da tecnologia, os dispositivos evoluíram juntamente com a ampliação do acesso à internet e das redes móveis pelo mundo. Com isso, as pessoas, agora, podem acessar conteúdos online através de smartphones ou tablet’s, abrindo espaço para o estudo de um novo conceito de exibição de um mesmo conteúdo em diferentes tamanhos de telas, o design responsivo.
2. Objetivo
O objetivo do presente artigo, é discutir a importância do estudo e da utilização do web design responsivo no desenvolvimento de páginas Web, visando uma melhor experiência de navegação e usabilidade para usuários de diversos dispositivos. O conceito visa apresentar uma única versão do site que seja compatível com todas as telas, visto que a experiência em sites que não utilizam esse conceito não é muito agradável aos usuários.
3. Metodologia
Para a elaboração deste trabalho, será feito um estudo nas principais tecnologias, princípios, frameworks existentes, também será feito um teste em um site que utiliza conceitos de design responsivo e um site que não utiliza o conceito.
Para a criação de um site responsivo, é necessário se pensar em todas as possibilidades de telas, desde a menor tela de smartphone até um grande monitor de desktop convencional com o objetivo de que o conteúdo seja visto de forma agradável em todas as telas.
O CSS3, dispõe de diversos recursos próprios para serem utilizados juntamente com o HTML5 na construção de sites responsivos, como por exemplo, a possibilidade de em uma única folha de estilos CSS conter especificações de estilos para cada tamanho de tela em que o site será executado. Dessa forma, usando medidas não fixas, é possível garantir que o site será bem visto em todas as telas.
A elaboração de um site com design responsivo, deve ser feita com um prévio planejamento do layout, visando a melhor exibição do seu conteúdo em todos os tamanhos de telas, tendo como aliados, os recursos disponíveis no HTML5 e no CSS3 para criação e desenvolvimento.
4. Desenvolvimento
O HTML5 e o CSS3, integrados, são hoje as melhores tecnologias disponíveis no mercado para o desenvolvimento de apresentações de páginas de conteúdos para a internet. Portanto, é impossível estudar sobre o desenvolvimento de sites sem abordar essas duas tecnologias.
4.1. HTML5
O HTML (Hypertext Markup Language) é uma linguagem usada para apresentação de conteúdos para a Word Wide Web, atualmente em sua versão 5, além de proporcionar a possibilidade de um desenvolvimento mais limpo e semântico, o HTML trouxe novas funcionalidades de acessibilidade que favorece o desenvolvimento de layouts responsivos. Esses recursos devem ser usados de acordo com o CSS3, que é a folha de estilos que fornece as diretivas para o layout do site.
4.2. CSS3
O CSS3 (Cascading Style Sheets, versão 3) é uma linguagem de folhas de estilo que é usada para definir a apresentação visual de conteúdos em uma linguagem de marcação, como o HTML. O CSS3 dispõe de recursos necessários que possibilitam o desenvolvimento de um site com design responsivo.
4.3. Princípios a serem seguidos
Existem algumas técnicas que podem ser utilizadas no desenvolvimento de um site responsivo, ajudando na obtenção de um melhor resultado final. Alguns princípios para a criação de um design responsivos são: “Mobile Firt”, “meta tag viewport” e “layout fluido”.
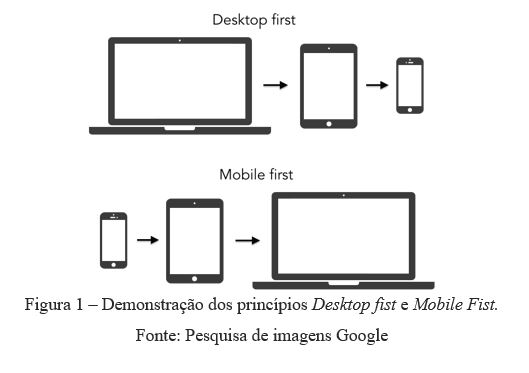
4.3.1. Mobile First
Mobile First (ou “Móvel Primeiro”) é uma metodologia/filosofia/estratégia criada por Luke Wroblewski que estabelece que, no desenvolvimento no qual o design responsivo é levado em conta, deve-se primeiro planejar para dispositivos móveis e, somente depois, projetar, gradualmente, para dispositivos maiores.
Em termos mais simples: do menor para o maior. O que é totalmente contrário aos métodos utilizados até então para desenvolvimento de sites, conhecidos como Desktop first, onde se é pensado primeiramente no planejamento dos sites para telas de computadores convencionais e só depois são feitas adaptações para que funcione também em dispositivos móveis.
A metodologia Mobile First, estabelece que o desenvolvedor deve priorizar o conteúdo do site, e adicionar elementos ao mesmo, conforme o dispositivo permitir, respeitando o espaço da tela.

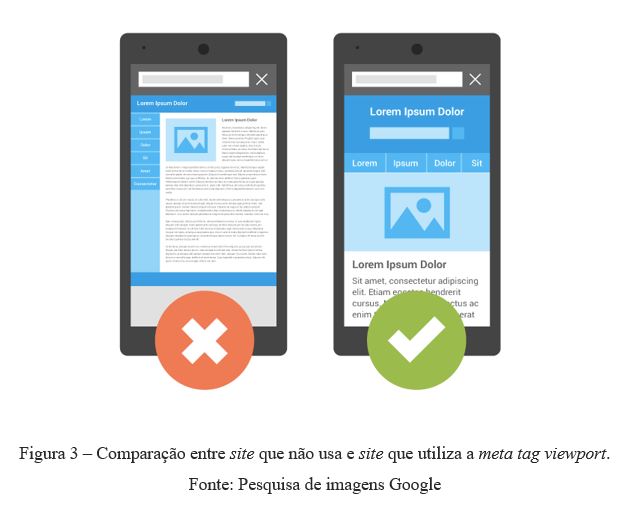
4.3.2. Meta Tag Viewport
O viewport é o tamanho disponível para exibição do site no navegador. Visto que, no HTML, as meta tags tem a função de descrever informações sobre a página, a viewport informa ao navegador o tamanho de tela disponível para exibir o site, e também, possibilita o controle do zoom do dispositivo facilitando a visibilidade de conteúdos.
É possível declarar a meta tag viewport, informando ao navegador que o tamanho do viewport é igual ao tamanho da tela do dispositivo, o que permite a renderização correta das proporções da página.


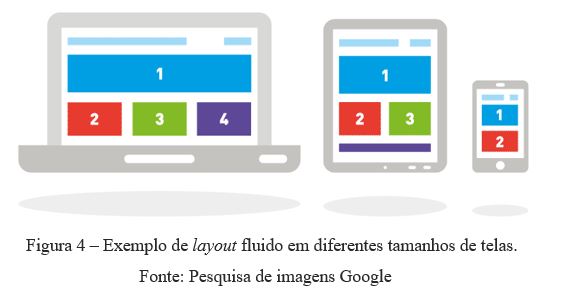
4.3.3. Layout Fluído
Essa metodologia estabelece que, para a criação de um design responsivo, todas as medidas referentes ao layout, devem ser declaradas em valores relativos e não fixos, pois, dessa forma o layout estará adaptável a todas as telas. No CSS, é possível utilizar medidas fixas como pixels e pontos; e medidas relativas como porcentagens e em’s.
Unidades relativas são escaláveis, e de acordo com a resolução da tela, as proporções dos elementos são mantidas.

4.4. Frameworks
Existem alguns frameworks criados para ajudar o desenvolvedor de sites na confecção de um bom site com design responsivo, alguns deles são: Bootstrap, Foundation e o Skeleton.
4.4.1. Bootstrap
Um framework para criação de sites responsivos para a Web, foi criado por integrantes da equipe do Twitter com o objetivo de corrigir algumas inconsistências de códigos. Inicialmente o Bootstrap tinha por finalidade, incentivar o uso de uma única estrutura de código pela equipe de desenvolvimento da empresa.
Em agosto de 2011, o Bootstrap foi lançado no Github como um projeto de software-livre, e em pouco tempo ganhou a popularidade entre os desenvolvedores.
A partir da versão 3.0 do Bootstrap, o modulo de design responsivo deixou de ser opcional e foi inserido ao framework como um dos recursos padrões. Recebendo contribuições diariamente, o Bootstrap funciona na versão mais atualizada dos navegadores portáteis e desktop.
4.4.2. Foundation
Framework criado em 2008 e lançado em 2011 pela empresa ZURB baseado em padrões utilizados pela empresa em desenvolvimento de sites. O Foundation oferece diversas opções de customização essenciais na criação de um site. Também conta com uma gama de templates prontos para download feitos por desenvolvedores do mundo todo e que podem ser modificados e utilizados.
4.4.3. Skeleton
Framework criado em 2011 por Dave Gamache, basicamente é uma coletânea de arquivos CSS que ajudam na criação de sites para qualquer tamanho de tela, o Skeleton conta com um grid responsivo e suporte para utilização de botões, tipografia, formulários e media queries.
As media queries do Skeleton, funcionam utilizando tamanhos mínimos e máximos, garantindo que navegadores e dispositivos que não tenham as exatas dimensões declaradas no CSS, consigam se enquadrar nos estilos estabelecidos.
4.5. Desenvolvendo Um Site Responsivo
Com base nos princípios apresentados, foi desenvolvido um site utilizando os conceitos de layout responsivo o “www.oliveiraweb.com.br”. Foram utilizadas as tecnologias apresentadas tais como HTML5 e CSS3, também foi implementado o princípio Mobile Fist visando no desenvolvimento a prioridade nos dispositivos móveis e de acordo com a capacidade de visualização que cada dispositivo permite, os elementos foram sendo adicionados na tela, também foi feito o uso do princípio Layout Fluido dando aos elementos do site um dimensionamento relativo e não fixo.
5. Aplicações
O conceito de design responsivo pode ser utilizado em qualquer sistema de informação onde existe a possibilidade de visualização de seu conteúdo em mais de um tamanho de tela e que seja acessado ou não de um navegador. As principais aplicações são:
- Sites Comerciais: Todos os sites da internet podem e devem usar o conceito de design responsivo.
- Portais e Blogs: É essencial que esse tipo de site utilize o conceito de design responsivo, pelo grande número de acessos e de conteúdos que normalmente eles apresentam.
- Lojas Virtuais: É cada vez mais comum as pessoas efetuarem compras através de smartphones ou tablets, então o conceito de design responsivo deve ser aplicado também em lojas virtuais.
- Sistemas Online: Softwares de gestão empresarial que podem ser acessados remotamente através de diversos dispositivos.
- Aplicativos: Aplicativos que podem ser usados em diversos dispositivos também devem usar o conceito. Algumas empresas optam por utilizar a versão do site mobile como aplicativo, o que facilita muito a integração entre sites e aplicativos.
- Firmwares de dispositivos: dispositivos que possuem a opção de serem gerenciados remotamente, como roteadores, modens e câmeras, também podem ter uma interface totalmente responsiva.
- Sistemas Operacionais: Os principais sistemas operacionais do mercado, também investiram no conceito de design responsivo podendo ser instalados em tablets e computadores portáteis, com recursos que facilitam o uso das funções dos aparelhos. Alguns exemplos são o Windows 10 e o Ubuntu Convergence.
6. Resultados
6.1. Teste de Compatibilidade
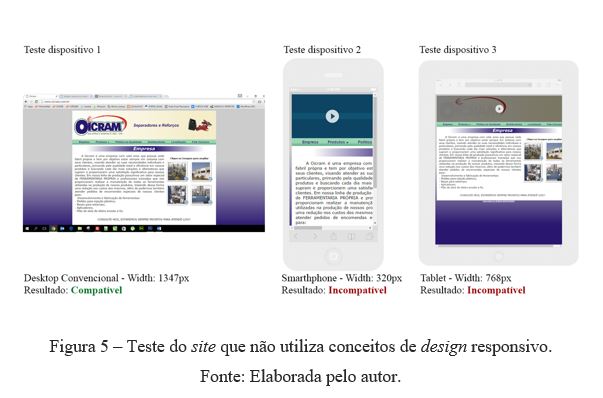
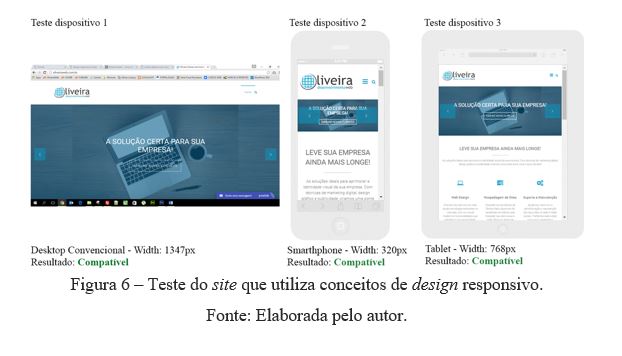
Em caráter de teste foi feito um comparativo entre um site que não utiliza conceitos de design responsivo e um site que utiliza o conceito. Para esse teste foi usado uma ferramenta chamada Responsinator, essa ferramenta testa sites em diversos tamanhos de tela, podendo assim verificar a compatibilidade dos sites com as telas testadas.
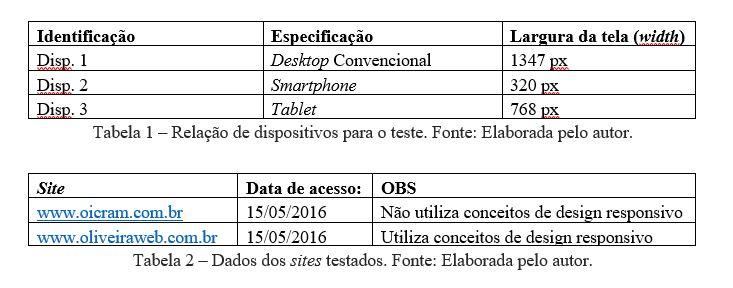
Foram escolhidos três tamanhos de telas padrões para efetuar o teste nos sites:
- Dispositivo 1: Desktop Convencional – width:1347px;
- Dispositivo 2: Smartphone – width: 320px;
- Dispositivo 3: Tablet – width: 768px;
O site testado que não utiliza conceitos de design responsivo é o www.oicram.com.br.

O site testado que utiliza conceitos de design responsivo é o www.oliveiraweb.com.br.



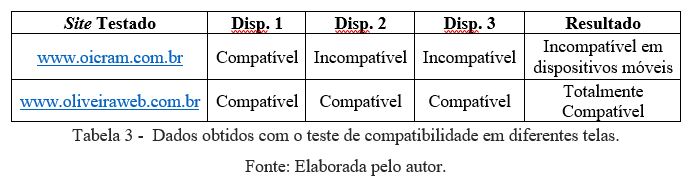
Com base nos dados obtidos através dos testes efetuados, pode-se verificar que o site que não utiliza conceitos de design responsivo (www.oicram.com.br) é incompatível em dispositivos de tela pequena, o que significa que o usuário enfrentará dificuldades ao acessá-lo, encontrando erros de exibição de alguns item e pouca visibilidade do conteúdo.
Porém, o resultado do teste no site que foi implementado o conceito de design responsivo (www.oliveiraweb.com.br) foi positivo em todas as telas testadas, todos os elementos do site ficaram visíveis e ajustados, assim como o tamanho das fontes, imagens utilizadas e menus, melhorando relativamente a experiência do usuário.
6.3. Benefícios
Com os resultados apresentados, podemos concluir que é de grande importância o estudo e o aprimoramento do design responsivo visando os seguintes benefícios obtidos:
- Acesso a todo o conteúdo em qualquer dispositivo móvel;
- Melhor experiência de navegação em todos os tamanhos de tela;
- Não é necessário ter um site para cada dispositivo evitando conteúdos duplicados e redirecionamentos de endereço;
- Sites com design responsivo, podem ser usados como aplicativos em dispositivos móveis;
7. Conclusão
Com a aplicação do conceito de design responsivo, é possível criar sites que tenham um visual agradável em qualquer tamanho de tela, a experiência do usuário em sites responsivos se torna mais prática, atualmente, um site que não é compatível com telas menores já é considerado ultrapassado, portanto, é importante investir no estudo e na implementação dessa tecnologia com base nos estudos e nos testes executados e apresentados neste artigo.
